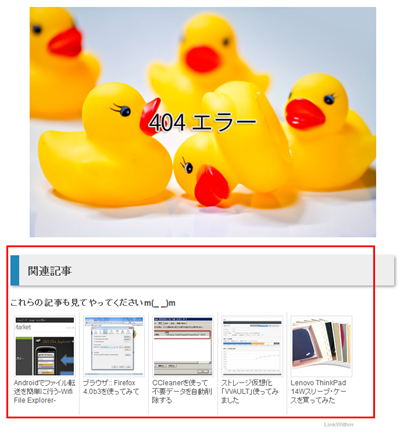
Bloggerのカスタムエラーページを作ったのはいいのですが、そのままだと訪問者はガックシ&直帰率がアップしてしまいます。
せっかく来てもらった訪問者にオススメの関連記事を見てもらい、直帰率対策をしてみました。
関連記事ガジェット「LinkWithIn」は安定してるね!
サムネイル形式の関連記事を探してみたところ、いくつか見つけ実際に導入してみました。
結果、LinkWithInが一番安定したので採用!
LinkWithInの使い方
- LinkWithInでコードを発行

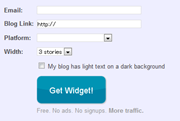
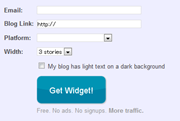
LinkWithInにアクセスし、コードを発行しましょう。
Bloggerガジェットもありますが、HTML内に埋め込みたい方はPlatformをOtherにしてください。 - コードを埋め込み

HTMLの編集画面でstatus-msg-borderクラスを検索してください。
その配下にコードを埋め込んでください。
もし関連記事が表示されなかったら・・・
コードを埋め込んだ後にLinkWithInの関連記事が表示されなかったら、下記コードを表示させたい場所に貼り付けてください。
私は下記コードを貼り付けたら関連記事が表示されました。
<div class='linkwithin_div'></div>
余談:OutBrainも使ったけど不安定だった
私だけなのかな?
OutBrainの関連記事サービスを使ってみたけど、表示が不安定なんですよね。
安定するまで時間がかかるのかもしれません。