昨年ダルシーさんの記事「ダルシーの日記:BloggerでReadMoreを自動でつける」を参考にして自動的に続きを読む(readmore)を付加する機能を導入してみました。
導入によってトップページの見た目がスッキリしました!
非常に気に入っているんですが、トップページのページサイズが変わらない問題に今更気が付きました。
今回は自動ReadMore機能を使いつつ、ページサイズを改善する方法をメモしておきます。
ページサイズが変わらない理由は?
昨年投稿した「bloggerに自動readmore(もっと読む)を導入して読み込み速度を上げる」を見ていただければわかりますが、導入前後でページサイズ(1.1MB)は全く変わっていません。
自動readmore機能は
- 設定した最大件数分の記事内容をロードする
- JavaScriptを使用し、クライアント処理で記事の先頭部+最初の画像のみを表示
する作りになっています。
ページサイズが変動する原因は?影響は?
トップページのページサイズの変動は
- トップページに表示する記事数
- 記事に載せる画像のサイズや数
- ガジェット(ウィジェット/ブログツール)の数
などに起因します。
ページサイズが肥大化した場合、ADSLや3G回線だと表示が完了するまでに時間がかかります。
結果、イライラ感がつのる→離脱率・直帰率が向上/ページビューやユニークユーザ数の減少につながるかもしれません。
相当そのサイトが魅力的で時間がかかっても見たい!というユーザは別でしょうけども。。。
Snippet+ThumbnailUrlでページサイズを改善!
自動ReadMore機能を使いつつページサイズを改善するためにはdata:post.snippetタグとdata:post.thumbnailUrlタグを使います。
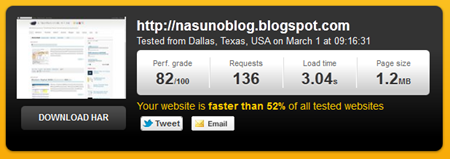
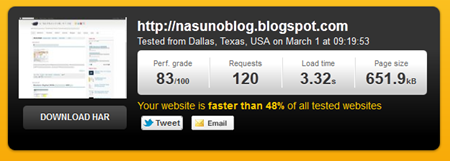
論より証拠、導入前後のページサイズをみてください。
上の画像は導入前(1.2MB)、下は導入後(0.65MB)の計測結果ですが、導入前後でページサイズが約半分になっています。
※ロード時間が増加したのはブログパーツによるものだと思います。
↓
各タグの動作は下記のようになっています。
- data:post.snippetタグ
サーバ側で記事の先頭を抽出、表示します。 - data:post.thumbnailUrlタグ
軽量なサムネイル画像を表示します。
両タグともにモバイルサイトのソースコードを解析した時に見つけました。
ソースコード
実際に導入したソースコードは下記のようになります。
サムネイル画像を通常画像に変更&リサイズ処理はBLOGGER PLUGINの記事「Post Thumbnails for Blogger」を参考にしました。
<!--readmore-->
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/><b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><div class='csnippet'>
<b:if cond='data:post.thumbnailUrl'>
//サムネイル画像を通常画像に変更&リサイズ処理<div class='Image'>
<script type='text/javascript'> //<![CDATA[ function bp_thumbnail_resize(image_url,post_title) { var image_size=170;var show_default_thumbnail=true;
var default_thumbnail='';
if(show_default_thumbnail == true && image_url == "") image_url= default_thumbnail;
image_tag='<img src="'+image_url.replace('/s72-c/','/s'+image_size+'-c/')+'" class="postthumb" alt="'+post_title+'"/>';
if(image_url!="") return image_tag; else return "";
}
//]]></script>
<script type='text/javascript'>document.write(bp_thumbnail_resize("<data:post.thumbnailUrl/>","<data:post.title/>"));
</script>
</div>
</b:if><div class='post-body'>
<!--記事先頭部のみを表示-->
<b:if cond='data:post.snippet'>
<data:post.snippet/>
</b:if></div>
</div>
<!--readmore(続きを読む)-->
<span class='rmlink' style='float:right;padding-top:20px;'>
<a expr:href='data:post.url'>続きを読む»»</a></span>
</div>
</b:if><!--readmore end-->