あけましておめでとうございます!
本年も宜しくお願い致しますm(_ _)m
新年1発目のブログ記事は、当ブログ記事を翻訳するためのウィジェットを配置したので、手順をメモ。
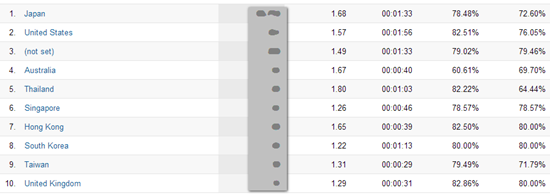
Google Analyticsを見ると1~2%は海外からのアクセス
直近1か月のGoogle Analyticsを閲覧した時の話。
[ユーザーの分布]→[地域]を見ていたところ、全訪問数の1~2%は海外からのアクセスでした。
私自身、海外サイトを閲覧する時に「翻訳が簡単にできればいいな・・・」と思っていたので、「自分のサイトくらいは翻訳ツールを載せておこうかな」と思ったのが動機です。
1~2%のアクセスは無視!という考え方もありますが、何となくですが無視してはいけない層ではないか?と思っています。
翻訳精度は分かりませんが「Microsoft Translator」を導入してみた
Googleの翻訳サービスをよく使用していますが、今回はマイクロソフトの翻訳サービス「Microsoft Translator」を使ってみました。
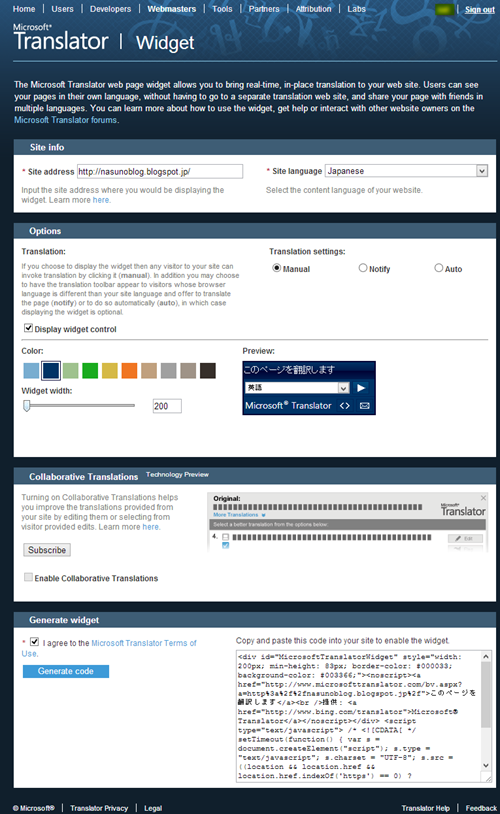
1.Microsoft Translatorのウィジェットを生成
- Microsoft Translator のウィジェットサイトにアクセス
http://www.microsofttranslator.com/widget/ - [Site address]にBloggerのURLを入力
- [Site language]は[Japanese]を選択
- [Options]はお好みで
- [Collaborative Translations]はよく分からないのでスキップ
- [I agree to the ~]にチェックを入れて、[Genarate code]をクリック
- 生成HTMLをコピー
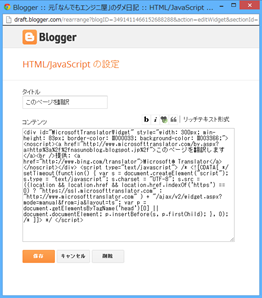
2.Bloggerに配置
- Bloggerの[管理画面]→[レイアウト]をクリック
- 任意の[ガジェットを追加]をクリック
- [HTML/JavaScript]を選択、ウィジェットのHTMLをペースト
- 画面上部の[配置を保存]をクリック
翻訳前後のスクリーンショット
↓
翻訳語、文章にカーソルを当てると原文が表示されます。
ここらへんはGoogleの翻訳サービスと同じですね。
余談:Author名は何とかせねば
翻訳結果を見て思ったのが、[管理人の茄子です]→[janitor eggplant]はうけますねw
やはりAuthor名はもう少し考えないと不味いですね。
海外の人がみたら「何で茄子やねん!」という話になる訳でして・・・